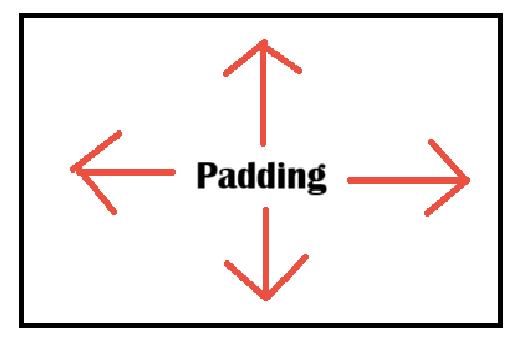
<padding>屬於css中的屬性,主要控制內容與其邊距之間的距離
主要分成四個方向,上、下、左、右,去設置內邊距top: 上方內邊距bottom: 下方內邊距left: 左邊內邊距right: 右邊內邊距

未調整前是這樣
以下為根據padding做不同的調整
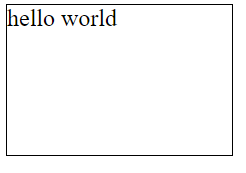
調整上方內邊距
padding-top: 50px;
調整後會發現上方的內邊距變大了
調整下方內邊距
padding-bottom: 20px;

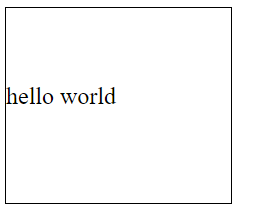
調整左邊內邊距
padding-left: 30px;

調整右邊內邊距
padding-right: 30x;

看完以上的邊距調整後,會發現有明顯變化的應該是padding-top和padding-left,這兩種在之後寫網頁時也會經常使用到,除了padding內邊距之外,還有margin外部邊距,如果也想了解margin的話,就繼續看下一篇吧~~![]()
